もう当たり前、不動産ホームページ運用にモバイルフレンドリーの基本的な考え方?
2025年02月21日

なぜモバイルフレンドリーな運用が重要なのか?

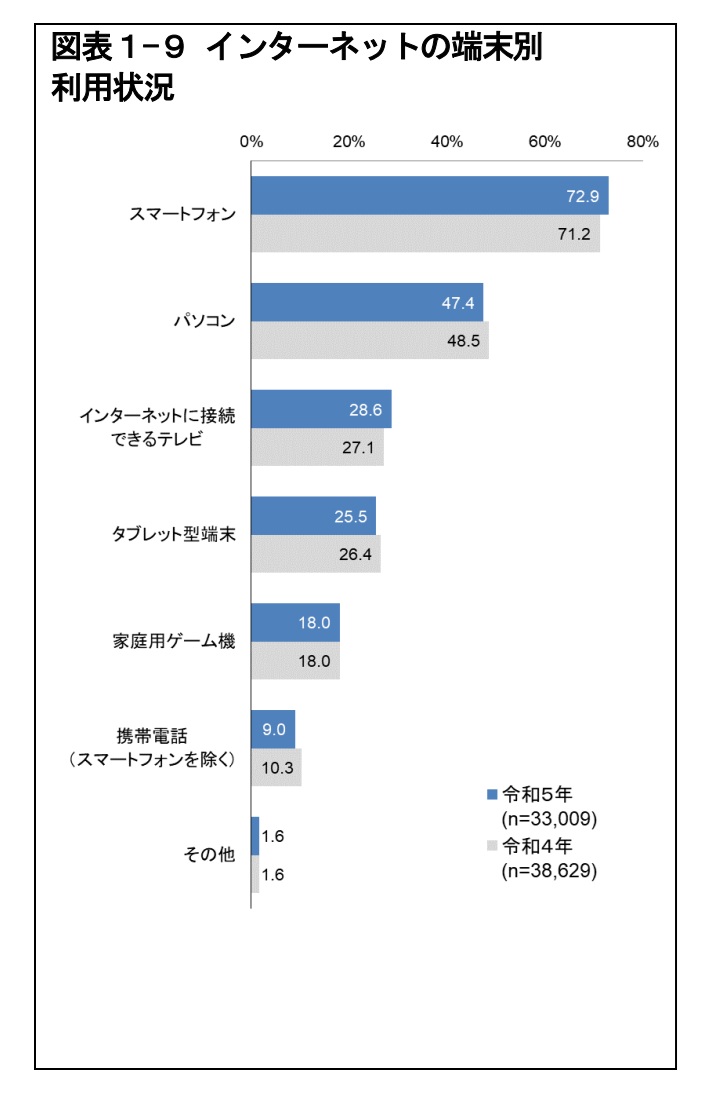
現代において、不動産情報の検索や物件探しは、パソコンよりもスマートフォンを利用する人が圧倒的に多く総務省が発表している通信利用動向調査【出典:令和5年通信利用動向調査の結果】でも、年々スマートフォンの利用率が上がり、また年齢層も若い年齢層だけでなく、幅広い年齢においてスマートフォンは情報得るための端末として利用されつつあります。不動産ホームページを運用するにおいても、情報の新鮮さや、つかいやすさ、情報の見やすさでお客様はホームページを線引きしていきます。そのため、モバイルフレンドリーでない不動産ホームページは、多くの潜在顧客を失うことに繋がりかねません。モバイルフレンドリーな運用は、単なるホームページのデザイン性の問題ではなく、ビジネスの成功を左右する重要な要素なのです。
ユーザー体験の向上
スマートフォンで閲覧しやすいデザインは、ユーザーにとって快適な体験を提供します。文字サイズが小さすぎたり、画像がぼやけていたり、ページの読み込みが遅かったりすると、ユーザーはすぐにサイトを離れてしまうでしょう。モバイルフレンドリーなデザインは、ユーザーがストレスなく物件情報を探せるよう配慮することで、サイトへの滞在時間を延ばし、成約率向上に貢献します。
検索エンジンの評価向上
Googleなどの検索エンジンは、モバイルフレンドリーなウェブサイトを高く評価します。モバイルフレンドリーでないサイトは、検索結果で不利になり、集客に大きな影響を与えます。モバイルフレンドリー化はSEO対策として非常に有効であり、より多くのユーザーにサイトを見つけてもらうための重要なステップです。
離脱率の低下とコンバージョン率の向上
モバイルフレンドリーでないホームページは、ユーザーの離脱率を高め、コンバージョン率(問い合わせや資料請求など、目的とする行動を起こす割合)を下げてしまいます。快適な閲覧体験を提供することで、ユーザーはサイトに長く滞在し、物件への関心を深める可能性が高まります。結果として、問い合わせや資料請求といったコンバージョンに繋がる行動を起こす確率も向上します。
モバイルフレンドリーデザインの実践方法
モバイルフレンドリーな不動産ホームページを実現するには、いくつかの具体的な対策が必要です。単にスマホで表示できるだけでなく、ユーザーにとって使いやすい、快適な体験を提供することが重要です。以下では、効果的なモバイルフレンドリーデザインの実践方法を詳しく解説します。
レスポンシブWebデザインの導入
まず第一に、レスポンシブWebデザインの導入が不可欠です。レスポンシブデザインとは、画面サイズに合わせてウェブサイトのデザインとレイアウトを自動的に調整する技術です。これにより、パソコン、タブレット、スマートフォンなど、あらゆるデバイスで最適な表示を実現できます。 レスポンシブデザインを採用することで、ユーザーはデバイスを選ばずに快適にホームページを閲覧できるようになり、離脱率の減少に繋がります。
適切な文字サイズと行間
スマホの小さな画面では、文字が小さすぎると読みづらくなります。視認性を高めるため、適切な文字サイズと行間を設定しましょう。文字サイズは16px以上、行間は1.5em以上を目安に、ユーザーが快適に読めるように調整することが重要です。フォントも読みやすいゴシック体や明朝体などを選択し、デザインとのバランスも考慮しましょう。
画像の最適化
高画質の画像は魅力的ですが、ファイルサイズが大きすぎるとページの読み込み速度が遅くなり、ユーザー体験を損なう可能性があります。そのため、画像の最適化は必須です。圧縮ツールなどを利用して、ファイルサイズを小さくしながら画質を維持しましょう。さらに、適切なサイズにリサイズすることで、表示速度の向上に繋がります。 画像のalt属性も忘れず設定しましょう。これはアクセシビリティの向上にも役立ちます。
ページの読み込み速度の改善
ページの読み込み速度は、ユーザー体験に大きく影響します。遅い読み込み速度は、ユーザーの離脱につながる大きな要因です。読み込み速度を改善するために、以下の点に注意しましょう。
- 画像の最適化
- 不要なプラグインやスクリプトの削除
- キャッシュの活用
- CDN(コンテンツデリバリーネットワーク)の利用
これらの対策によって、ページの読み込み速度を大幅に向上させることができます。
ユーザービリティテストの実施
最後に、完成したホームページを実際にユーザーに使ってもらい、使いやすさを確認するユーザービリティテストを実施しましょう。 テストを通して、ユーザーの行動やフィードバックを分析することで、改善すべき点を発見し、より使いやすいホームページへと進化させることができます。 様々な年齢層やデバイスのユーザーを対象にテストを行うことで、より幅広いユーザーに対応できるホームページを構築できます。
コンテンツ作成やブログ記事更新も読みやすさを意識
不動産ホームページは、物件情報や会社概要など、伝えたい情報がたくさんあります。しかし、情報を詰め込みすぎると、かえってユーザーは離れてしまうことに繋がります。モバイルフレンドリーなデザインを実現するためには、文字の詰め込みすぎを解消し、すっきりとしたレイアウトにすることが不可欠です。そこで、本項では、文字の詰め込みすぎを解消するための具体的なテクニックを解説します。
情報整理と優先順位付け
まず、ホームページ上に掲載する情報を整理し、優先順位をつけることが重要です。ユーザーにとって本当に必要な情報は何かを考え、不要な情報は思い切って削除しましょう。例えば、物件紹介ページでは、間取り図や写真、価格、所在地などの基本情報を優先的に表示し、詳細な設備情報は別ページにまとめるなど、情報を階層化することで、ユーザーは必要な情報にスムーズにアクセスできます。 重要な情報を見やすく強調することで、ユーザーの理解度も向上します。
効果的なコンテンツ構成
情報を整理したら、次に効果的なコンテンツ構成を考えましょう。 ユーザーがスムーズに情報を見つけられるよう、直感的に分かりやすい構成を心がけましょう。例えば、物件検索機能を充実させたり、物件一覧ページをカテゴリー別に分類したりすることで、ユーザーは目的の情報に素早くアクセスできます。また、各ページの文字量を調整し、長文にならないように注意しましょう。 読みやすいように、適宜見出しや箇条書き、画像などを活用するのも効果的です。
ホワイトスペースの活用
ホワイトスペース(余白)を効果的に活用することも、文字の詰め込みすぎを解消する上で非常に重要です。 余白を適切に配置することで、ページ全体がすっきりとした印象になり、ユーザーは読みやすさを感じます。 テキストの間に十分な余白を設けたり、画像や見出しとの間にも適切なスペースを設けたりすることで、視覚的な負担を軽減し、ユーザーの快適性を向上させましょう。 余白は、デザインにおける重要な構成要素であり、視覚的なバランスを整える役割も果たします。
簡潔で分かりやすい文章表現
最後に、文章表現にも気を配りましょう。 専門用語を避け、簡潔で分かりやすい言葉を使うことで、ユーザーは内容を理解しやすくなります。 不要な言葉は削り、要点だけを伝えられるように心がけましょう。 また、文章の長さを調整し、ユーザーが途中で読むのを諦めないように配慮しましょう。 短く、要点が明確な文章は、モバイル環境において特に重要です。 必要に応じて、箇条書きや表などを活用し、情報を整理して提示しましょう。
これらのテクニックを効果的に組み合わせることで、文字の詰め込みすぎを解消し、モバイルフレンドリーでユーザーにとって快適な不動産ホームページを実現できます。 ユーザー体験の向上は、集客と成約率アップに直結しますので、ぜひ実践してみてください。
効果的なモバイルフレンドリー対策
モバイルフレンドリーな不動産ホームページを実現するには、デザインの改善だけでなく、継続的な分析と改善が不可欠です。単にスマホ対応にするだけでなく、ユーザーの行動を理解し、最適化していくことで、真の成果に繋がります。
Google検索コンソールを活用した分析
Google検索コンソールは、あなたのウェブサイトのパフォーマンスを分析するのに役立つ無料ツールです。モバイルフレンドリーテスト機能を使って、スマホ表示における問題点を洗い出し、改善すべき点を具体的に把握しましょう。エラーや警告メッセージを丁寧に確認し、一つずつ解決していくことが重要です。さらに、検索クエリやクリック率といったデータ分析を通して、ユーザーの行動パターンを理解し、ホームページの改善に役立てましょう。
定期的なデザインチェックと改善
一度モバイルフレンドリーなデザインを実現したからといって、それで終わりではありません。ユーザーの行動や検索エンジンのアルゴリズムは常に変化しています。そのため、定期的にデザインチェックを行い、問題点がないかを確認することが重要です。例えば、新しい物件情報ページを追加する際にも、モバイル表示を確認し、レスポンシブデザインが適切に機能しているかチェックしましょう。デザインのトレンドの変化にも目を向け、必要に応じてデザインを刷新していくことも検討しましょう。
モバイルフレンドリーホームページで成功するためのステップ
モバイルフレンドリーな不動産ホームページを実現するには、綿密な計画と段階的な実行が不可欠です。単にスマホ表示に対応させるだけでなく、ユーザー体験を最大化し、コンバージョン率を高めるための戦略的なアプローチが必要です。成功への道筋を示す5つのステップを、順を追って解説します。
1. 現状の分析と課題発見
まず、現状のホームページを徹底的に分析し、課題を明確にすることから始めましょう。Googleアナリティクスなどのツールを活用し、モバイルユーザーの行動を詳細に分析します。ページビュー数、滞在時間、離脱率、コンバージョン率といった重要な指標を調べ、どのページでユーザーが離脱しているのか、どのような行動を取っているのかを把握しましょう。 さらに、競合他社のモバイルサイトも分析し、自社の強みと弱みを明確に認識することが重要です。現状の課題を正確に把握することで、効果的な対策を立てることができます。
2. 目標設定と戦略立案
現状分析に基づき、具体的な目標を設定します。例えば、「モバイルからのコンバージョン率を20%向上させる」「モバイルからの問い合わせ件数を30%増やす」といった数値目標を設定しましょう。目標達成のための戦略を立案する際には、ターゲット層を明確に定義し、彼らのニーズや行動パターンを踏まえることが重要です。例えば、若い世代をターゲットにするなら、インスタグラムなどのSNS連携を強化するなど、ターゲット層に合わせた戦略を立てる必要があります。
3. デザインと実装
目標と戦略に基づき、モバイルフレンドリーなデザインを設計し、実装します。レスポンシブデザインの採用は必須です。様々なデバイスで最適な表示を実現するためには、画面サイズに合わせたレイアウト調整、適切なフォントサイズ、読みやすい行間、高品質で最適化された画像の利用などが重要です。また、直感的に操作できるユーザーインターフェース(UI)と、ユーザー体験(UX)を向上させるためのデザインを心がけましょう。物件情報の表示方法、写真や動画の活用方法なども検討し、ユーザーにとって魅力的なサイトを目指しましょう。
4. テストと改善
デザインと実装が完了したら、徹底的なテストを行い、問題点を洗い出します。様々なデバイスやブラウザで表示を確認し、操作性やレスポンシブデザインの動作を確認しましょう。ユーザービリティテストを実施し、実際のユーザーにサイトを使ってもらい、フィードバックを得ることも効果的です。テスト結果に基づき、デザインや機能を改善し、より使いやすく、魅力的なホームページに磨き上げていきましょう。改善は継続的なプロセスであり、ユーザーからのフィードバックを常に反映していくことが大切です。
5. 継続的な最適化
ホームページ公開後も、継続的な最適化が必要です。Googleアナリティクスなどのツールでアクセス状況やユーザー行動を常にモニタリングし、改善すべき点がないかを確認しましょう。A/Bテストを実施し、デザインやコンテンツの変更が効果を上げているか検証することも重要です。SEO対策も忘れずに行い、検索エンジンでの上位表示を目指しましょう。モバイルフレンドリーなホームページは、一度作って終わりではなく、常に改善を繰り返すことで、集客力とコンバージョン率を最大化できます。
これらのステップを踏むことで、ユーザーを惹きつけ、コンバージョン率を向上させる、効果的なモバイルフレンドリーな不動産ホームページを構築できます。常にユーザー目線で考え、改善を続けることが成功への鍵となります。
まとめ:モバイルフレンドリーでユーザーを掴む
ここまで、不動産ホームページにおけるモバイルフレンドリー設計の重要性と、具体的な対策について解説してきました。スマホ時代の今、モバイルフレンドリーなホームページは集客成功の鍵を握ります。文字の詰め込みすぎによるユーザー離脱を防ぎ、快適な閲覧体験を提供することで、成約率の向上に大きく貢献できるのです。
この記事で紹介したレスポンシブデザインの導入、適切な文字サイズと行間の設定、画像の最適化、ページ読み込み速度の改善、そして効果的な情報整理といった対策は、決して高度な技術を必要とするものではありません。一つずつ着実に実践することで、大きな成果が期待できます。
さらに、Google検索コンソールなどを活用した分析、定期的なデザインチェックと改善、A/Bテストによる効果検証といった継続的な取り組みが、モバイルフレンドリーなホームページを維持・発展させる上で不可欠です。常にユーザー目線でホームページを評価し、改善を繰り返すことで、より多くのユーザーを獲得し、ビジネスの成功に繋げましょう。
モバイルフレンドリーなホームページは、単なるデザインの問題ではありません。それは、ユーザーへの配慮であり、ビジネス戦略そのものです。この記事で学んだ知識を活かし、ユーザーを惹きつけ、成約率アップを実現する、お客様にとって魅力的な不動産ホームページを構築してください。
















